Note: “Raster” images are also often referred to as “Bitmap” images. For the sake of this article, I’ll stick to calling them “Raster” files/images, but they’re often interchangeable.
FORGIVE US FOR FORGETTING
Graphic designers often forget that not everyone knows the differences between Vector and Raster images. As designers, we use both every day and are aware of the advantages to each. It’s not until we find ourselves trying to explain to a client, why we can’t use a postage-stamp-sized-rasterized-file for the cover of their annual report…that we realize some explaining may be in order.
So, without further ado, let’s dive into the wonderful world of Vector vs. Raster images.
Let’s start with Raster images since it’s the type that most people are used to. If you have a phone with a camera or share images online, those images will almost ALWAYS be raster images.
RASTER IMAGES
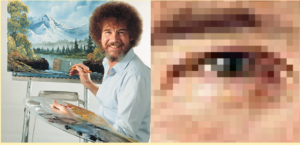
You may not realize this, but raster photos are really made up of tens of thousands of tiny colored blocks (pixels). This can be observed by radically zooming in on a photo.

The image on the left is displayed at 100%. The image on the right is a detail exact same image (only zoomed in), so you can clearly see the separate pixels of color that make up this image.
PROS OF RASTER IMAGES
BEAUTIFUL GRADATIONS AND DETAIL
If you’re looking to show a photo, this is a no-brainer…use a raster image. You can show smooth gradations, colors, and detail. The larger the photo or pixel ratio, the higher the definition.
CONS OF RASTER IMAGES
ENLARGING CAUSES LOSS OF QUALITY
As you scale the image up, you will lose clarity and definition. Often times this can make the photo or graphic appear blurry or bitmapped (blocky/pixelated). This, in a nutshell, is why you can’t use a small thumbnail from the internet as a hi-resolution print file). Images from the internet are saved at small resolutions to optimize them to load quickly on the user’s screen. But, because these images are saved at a small size, they can only be used in small proportions. This is fine if it’s never intended to be reused at a larger size. Enlarging these small images will result in a loss of quality and definition.
There is another thing here at play: “DPI” (Dots Per Inch), but let’s save that talk for another day.
VERY LARGE IMAGE FILES
We all love having beautiful, dazzling images, but the more information contained in each image (smaller pixels with more detail and colors) the larger the file size. This isn’t always a problem, but when dealing with massive files online, this can slow download times and put a damper on the user’s experience.
TYPICAL FILE TYPES
- JPG
- PNG
- GIF
- TIFF
Now that you have a good idea of what raster images are, let’s move on to understanding Vector images.
VECTOR IMAGES
Without getting overly complex, vector files are completely different and typically characterized by line art (or paths). Common examples of vector images are logos and icons. Images with hard sharp lines defining separate colors or spaces. See the example of our 729Solutions logo below.
As an example, the image on the left is displayed at 100%. The image on the right is a detailed exact same image (only zoomed in). You can clearly see there is no loss of information. The rounded shapes still appear round even when drastically enlarged.
PROS OF VECTOR IMAGES
INFINITE SCALABILITY
One of the greatest benefits of creating files as vector art is the fact that they can be scaled infinitely and not lose any visual fidelity. That circle will always look like a perfect circle (it won’t get blocky or blurry as a raster image would) whether it’s used on a business card or on a giant billboard.
SMALL FILE SIZES
If you’re creating that graphic that needs to go on a billboard, you can easily create this at a small size, easily fits on your computer screen, and is very quick to work on (because of the small file size). This file can then be scaled up to massive dimensions (or shrunk to the size of a postage stamp) and the graphics will still remain crisp and clean.
CONS OF VECTOR IMAGES
THEY’RE NOT PHOTOS
Vector art can’t easily duplicate the complex colors and gradations you get from a photo. For that, you will want to use a raster file.
OLDER BROWSERS ARE NOT ALWAYS COMPATIBLE
Some older web browsers don’t always render vectors correctly (or at all in some cases). For this reason, it is often overlooked by web designers, but since users are starting to update their browsers more regularly, this is starting to become more acceptable.
TYPICAL VECTOR FILE TYPES
- AI
- EPS
- SVG