CMYK, RGB, & Spot Colors What is the difference, and why does it matter? I’ve found myself explaining to clients why their business cards won’t look as bright as the colors on their computer monitor (if printed in CYMK) or why it’ll be hard to match that color from their brochure perfectly on their website.… Continue reading CMYK, RGB, & Spot Colors
Category: Design
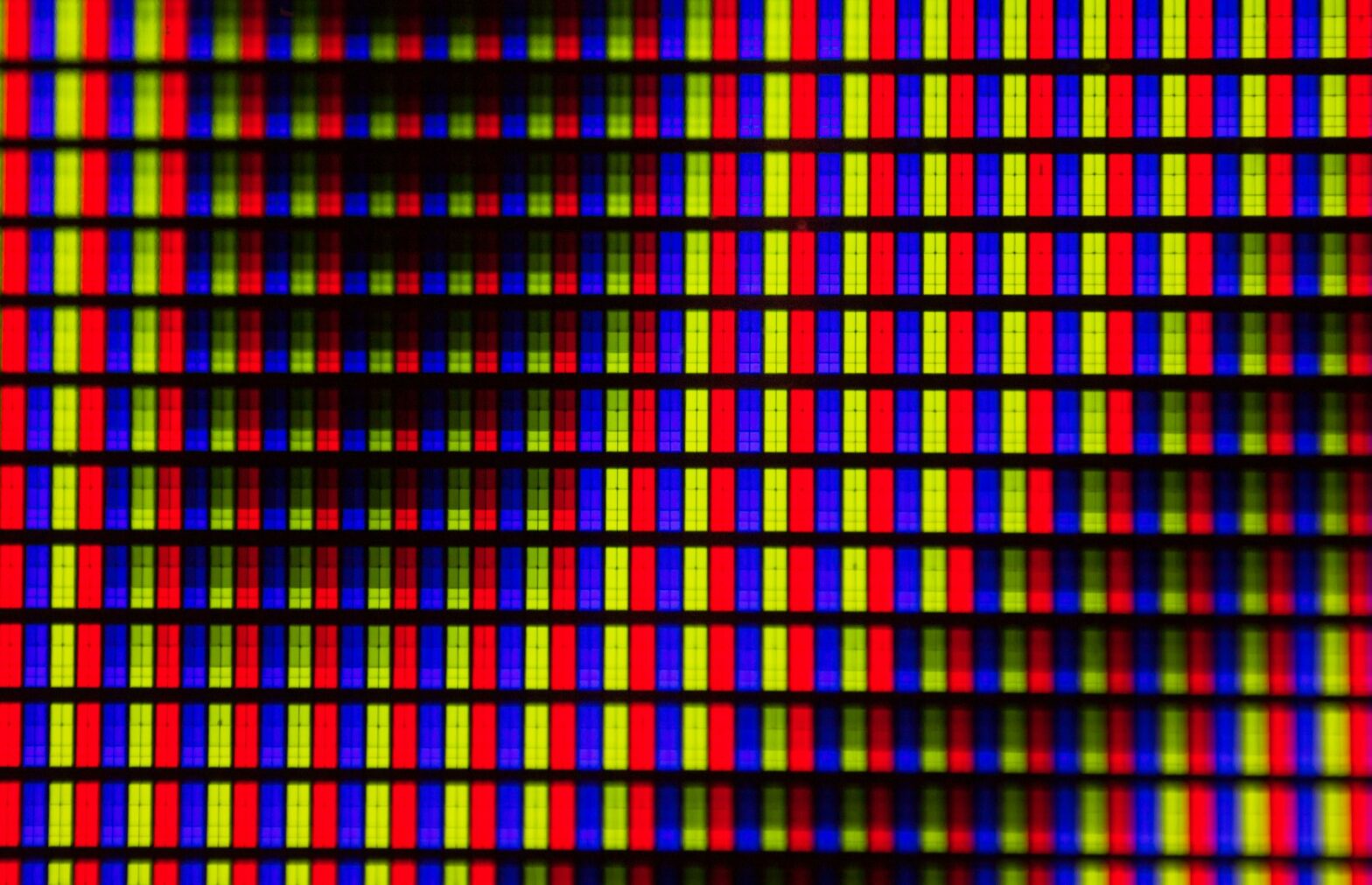
Understanding Resolution vs Pixel Dimension
PPI? DPI? RESOLUTION? WHAT ARE THEY TALKING ABOUT?! As web designers, we often work with clients that throw around terms like DPI or Resolution, but then find that clients don’t seem to fully understand what any of it means. Even as professionals, it can get a little confusing. Since these terms get thrown around a… Continue reading Understanding Resolution vs Pixel Dimension
VECTOR VS. RASTER IMAGES
Note: “Raster” images are also often referred to as “Bitmap” images. For the sake of this article, I’ll stick to calling them “Raster” files/images, but they’re often interchangeable. FORGIVE US FOR FORGETTING Graphic designers often forget that not everyone knows the differences between Vector and Raster images. As designers, we use both every day and… Continue reading VECTOR VS. RASTER IMAGES
Using Color In UX Design Can Influence How Your Users Feel
You’re ready to get your day started and you step outside only to be enveloped by a cloudy, grey sky. Maybe you sigh and drag your feet a bit, but you know you must carry on with your day. Your list of errands feels endless and each task seems more tiresome than the last. Then,… Continue reading Using Color In UX Design Can Influence How Your Users Feel
The Importance Of Good Design And UI/UX
Incorporating Good Design, UI, and UX Many-a-good website and app have been ruined because the time was not taken to ensure the end product was easy to use and beautiful by incorporating good design and UI/UX. These costly mistakes could have been avoided by simply allowing a designer or design team to thoroughly compose and… Continue reading The Importance Of Good Design And UI/UX
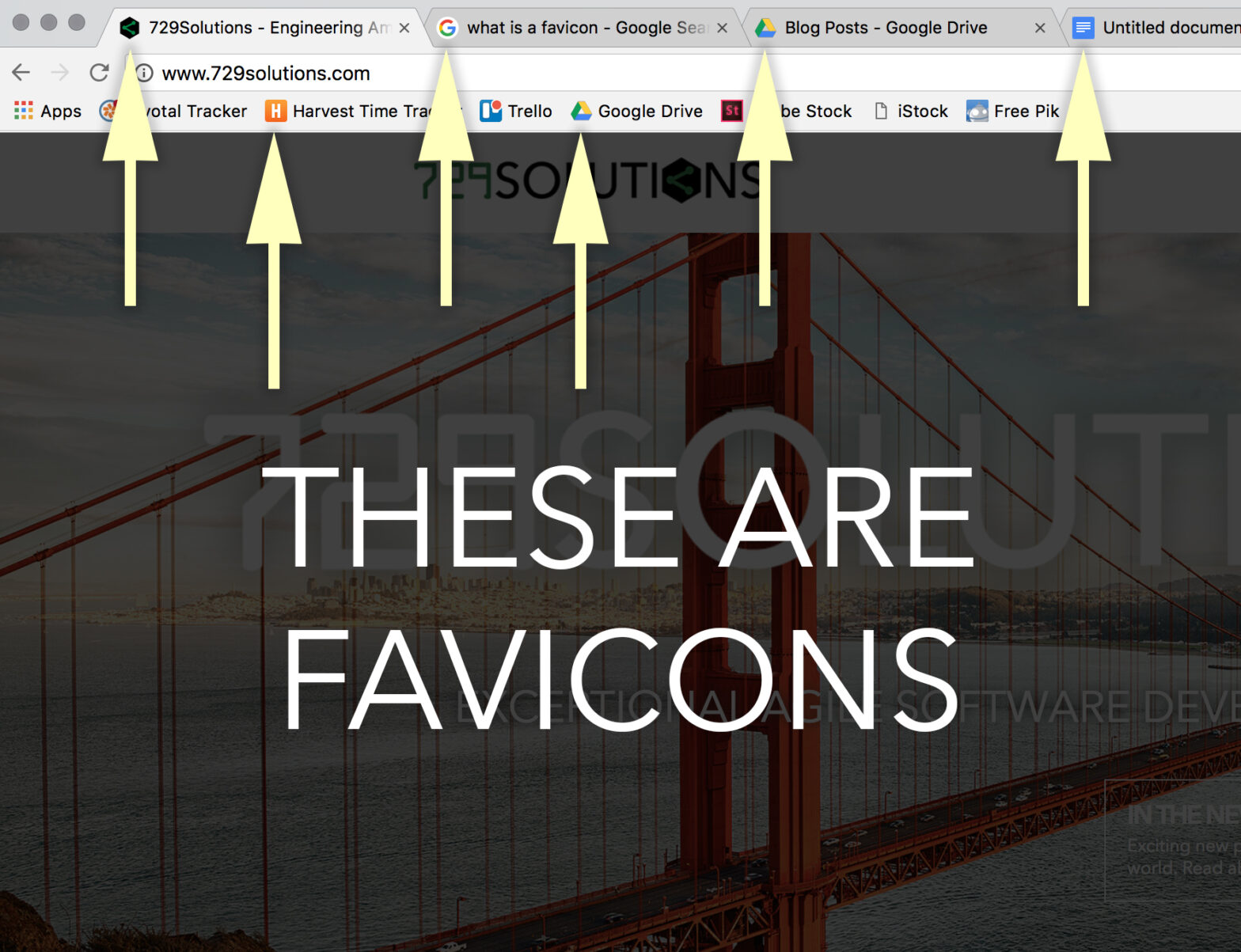
What is a Favicon?
Exactly what is a favicon? You’ve heard of it – you think you know what it is… but… wait. No. It’s referred to in many terms – an icon, bookmark icon, tab icon, URL icon, shortcut icon, website icon, website symbol, site icon, and more. Favicon is short for “Favorite Icon”, and can be pronounced,… Continue reading What is a Favicon?
Applying Branding to Your Zendesk Guide
One of the most useful features about your Zendesk Guide (Help Center/Knowledge Base) is that it can be customized to match your company’s branding. Integrated branding ensures that your customer has a seamless experience, and can easily identify your company based on the look or feel of either your website or your Guide. Or can… Continue reading Applying Branding to Your Zendesk Guide
Pajamas, RAFT, & Brainstorming
Being part of a company with employees all over the world, we work primarily out of our homes… garages… and coffee shops in the cities we call home. I’m sure I speak to the majority of the group in saying that I enjoy my pajamas and the dog as my ‘co-worker’ (most days, that is!).… Continue reading Pajamas, RAFT, & Brainstorming
When Art and Technology Meet
Is technology beautiful? Or can art be technological? Maybe the answer to both is yes. Beauty and creativity can be found in unexpected places, oftentimes using or made with technologies both old and new. 80-year old wooden escalators were given a new lease on life when they were repurposed as inter-looping ceiling sculptures by… Continue reading When Art and Technology Meet
Four Innovative Design Blogs to Keep Your Design Team Motivated
In a world where we are constantly looking at and interacting with our devices, quality design is just as important as the technology running behind the scenes. Design has so many different aspects that must be considered for any project: colors, shape, size, usability, user preferences, balance, lines, white space, texture, just to name a… Continue reading Four Innovative Design Blogs to Keep Your Design Team Motivated